<p><span style="line-height: 1.5;">A well thought-out and attractive banner design is crucial for a successful, rich media banner ad campaign. Getting the design right can be difficult, but when working with rich media ads, it can be even more complicated. We'll show you some of the things that you should keep in mind when designing your next rich media banner ad campaign!</span></p>
<h2>1. Include user-friendly Interaction</h2>
<p>Rich media ads are, in general, interactive in some way. When including interaction into your banner ads, it's important to get it right. Make sure that you clearly communicate the way that you want the viewer to interact with your rich media ad in the design. This could be as simple as putting a text indication to "swipe" on the banner, as shown below.</p>
<p style="text-align: center;"><iframe frameborder="0" scrolling="no" src="//embed.bannerflow.com/iframe?placement=568e44fa37b6ba47a454ac8a&targeturl=" style="border:none;width:250px;height:250px;"></iframe></p>
<h2>2. Strong call to action </h2>
<p>Like with all banner ads, you need to include a <a href="http://blog.hubspot.com/blog/tabid/6307/bid/31314/How-to-Master-the-Design-of-Compelling-Calls-to-Action.aspx">strong call to action in your design</a> which instructs the viewer to act in a certain way. The call to action is usually presented in an eye-catching button. </p>
<p>When working with rich media, including a call to action can be more complicated as you might be work with different ad panels, for instance. The best way to make sure that your call to action remains useful when designing rich media banner ads is to use only one call to action and ensure that it is visible on all the ad panels so that the viewer can see it at all times. If the call to action isn't visible at all times, it will not be as clear to the viewer and could affect the likelihood of them clicking on your rich media banner ad.</p>
<h2>3. Different ad panels to engage users</h2>
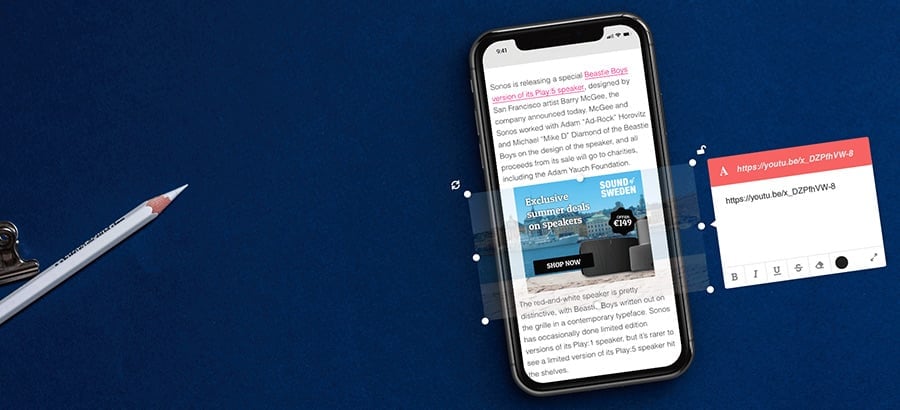
<p>Some rich media formats allow designers to work with different ad panels. This is a great way that designers can include more content in their rich media banner ads. For instance, you may consider using an expandable banner ad to include more text and images or even a video. </p>
<h2>4. Use strong branding</h2>
<p>Make sure you're using your rich media ad in a balanced way by not making it to distracting. You need to include strong branding throughout the rich media ad so that the viewer knows which brand the banner ad is coming from and builds trust with the audience. </p>
<h2>5. Be clear and concise </h2>
<p>When working with rich media ads, you can get bogged down with putting so much content into your design. However, you should make sure that your design is clear and concise and gets your message across within a couple of seconds, that is all the time you have to engage the viewer before they scroll past your ad.</p>
<h2>6. Excellent copy and font</h2>
<p>Include <a href="http://hub.bannerflow.com/h/i/127726463-8-steps-to-writing-ad-copy-that-sells">good copy</a> and easily readable fonts in your banner ads. Remember that you only have a few seconds to communicate your message to your audience, so keep the copy short. </p>
<h2>7. Keep an eye on file size</h2>
<p>When working with rich media, you may find that your are working with video files and a lot of different image files. Make sure that you keep an eye on file size so that your banner ad is not too heavy and doesn't affect <span style="line-height: 1.5;">performance. </span></p>
<h2>8. Build with HTML5 </h2>
<p>Rich media banner ads aren't entirely new to the world of digital display advertising. Traditionally, <a href="http://www.adobe.com/devnet/flash/articles/rich_media_ads.html">rich media ads have been created using Flash</a>, however due to updates and changes in technology, it's time for designers to ditch these ads that don't work on mobile and move to a platform that will allow them to build rich media banner ads with HTML5 instead.</p>
<h2>Takeaway: Use core design principles and more</h2>
<p>The technology behind rich media ads is complicated, and can make design seem trickier than it have to be. BannerFlow's rich media Advanced Formats take care of the code so you can focus on design. </p>
<p><em><a href="https://login.bannerflow.com/signup">Sign up for a 14-day free trial</a> and start building rich media HMTL5 banner ads without any code!</em></p>